Non-Profit Website Design
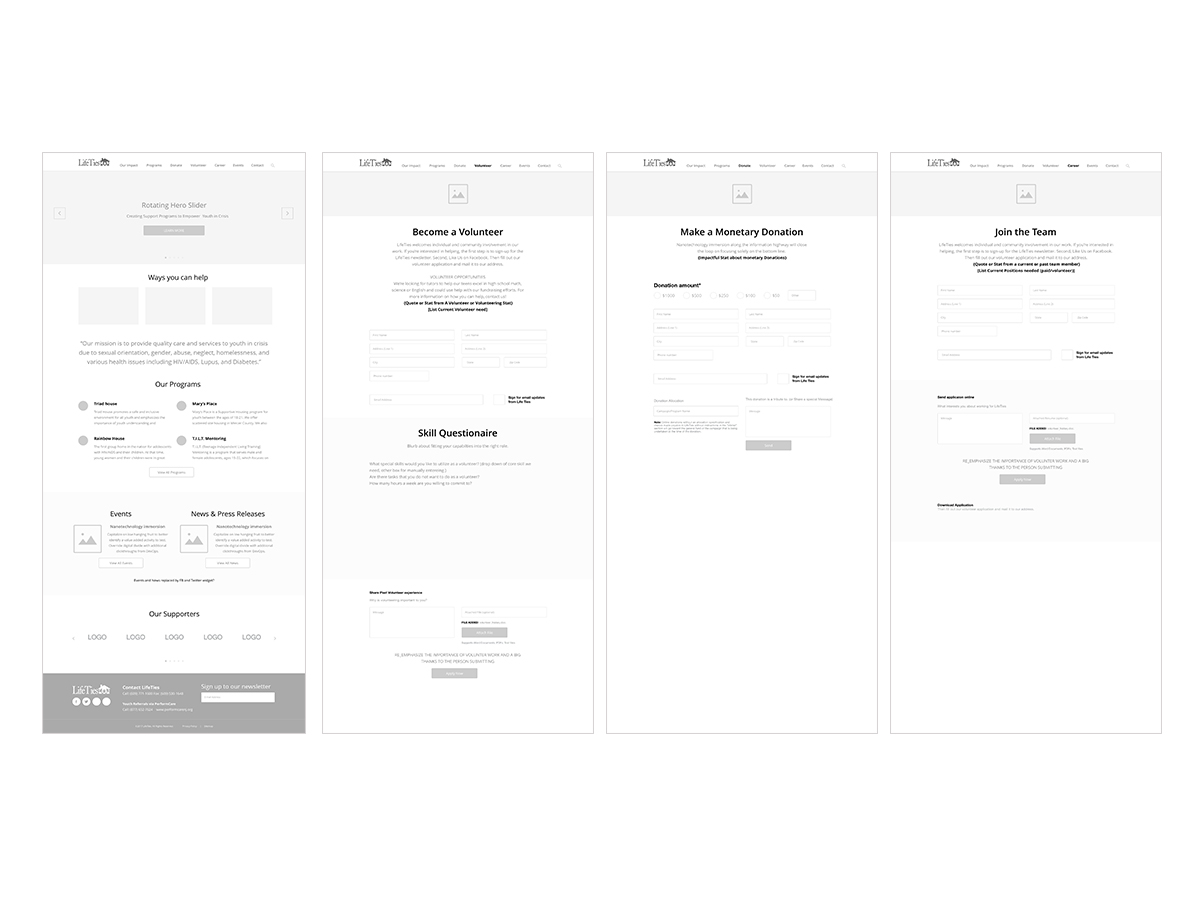
This website project was a pro bono project that I took on through Catchafire.org. LifeTies is an organization that provides housing and mentoring, as well as other support services for struggling teens transitioning into adulthood. LifeTies was looking to give their website a revamp, as well as keep it something that could easily be updated with little frustration going forward. They didn't want to have to redesign the site everytime they needed a change. So in the end we decided wordpress (CMS) would prob be there best bet for long term efficiency. They needed a site that was able to do more for them as an organization. The site structure needed a clear navigation hierarchy, as well as an overall site reorg so that the important elements were easy to find.
Not only was the rework of the overall site structure important, but so was its visual appeal. It needed to be a site that not only painted LifeTies as trusted organization, but also utilized visuals that tugged at the heart strings of potential donors and volunteers.
- Project: LifeTies.org Website Refresh
- Date: Aug 2017-sept 2017
- Roles: Visual Design
- Programs Used: Photoshop, Sketch, ADOBE XD, Illustrator
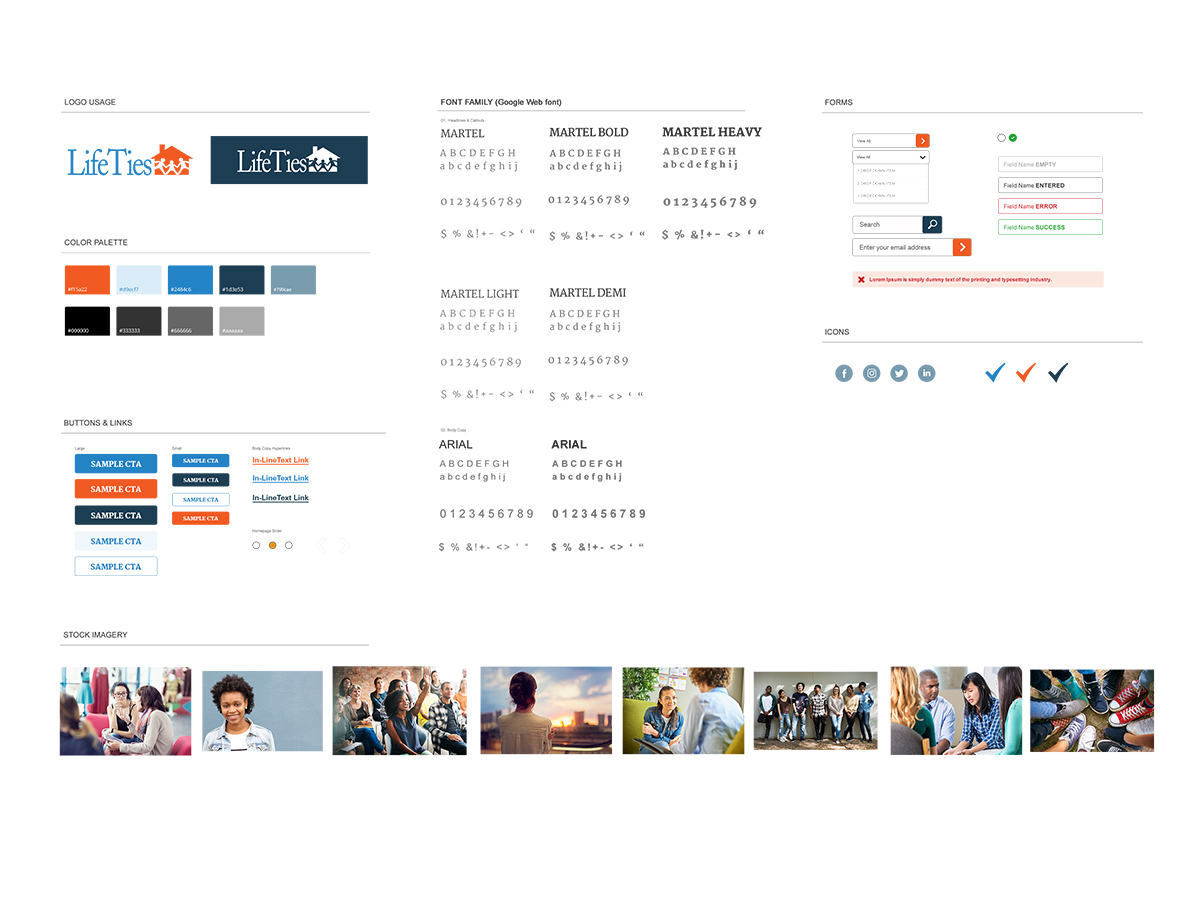
- Deliverables: Wireframe, Flowchart, Site Map, Style Sheet, Website,
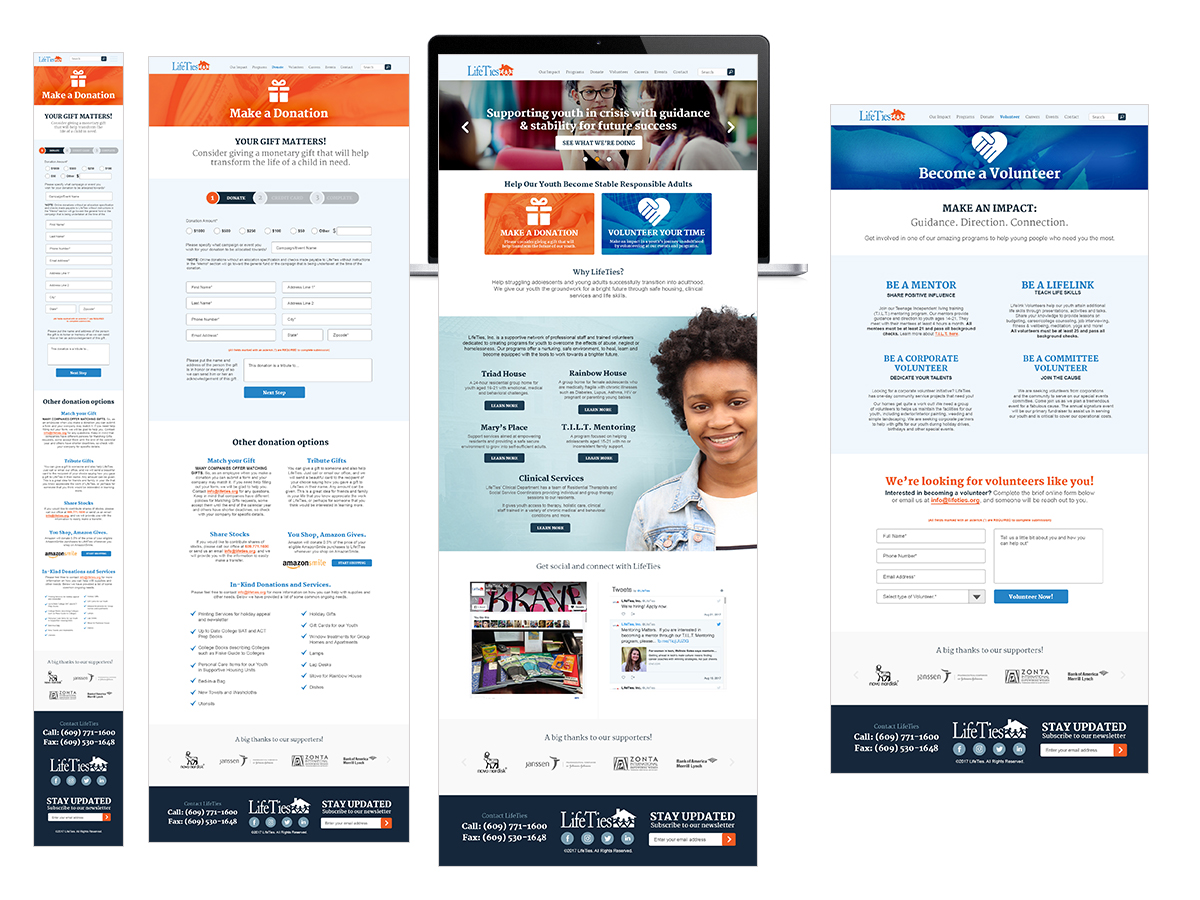
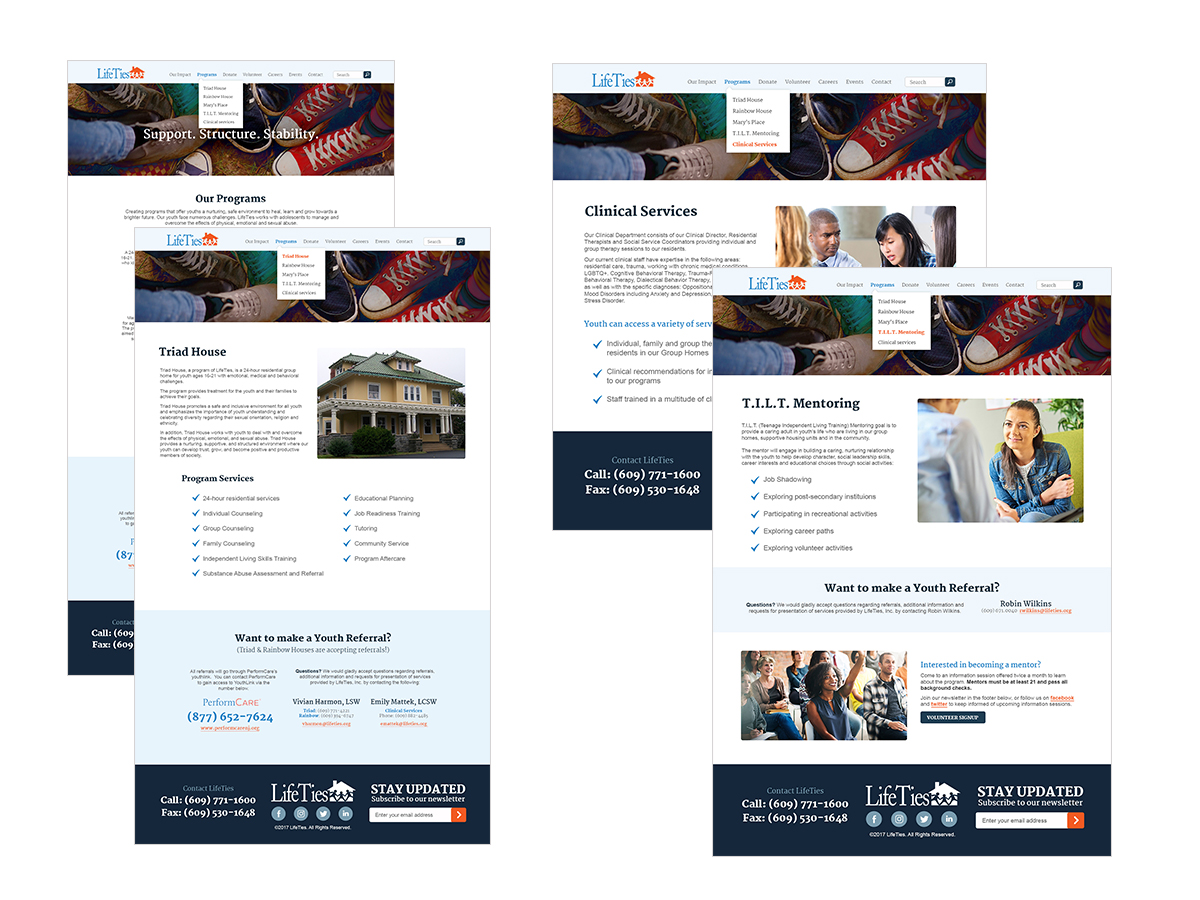
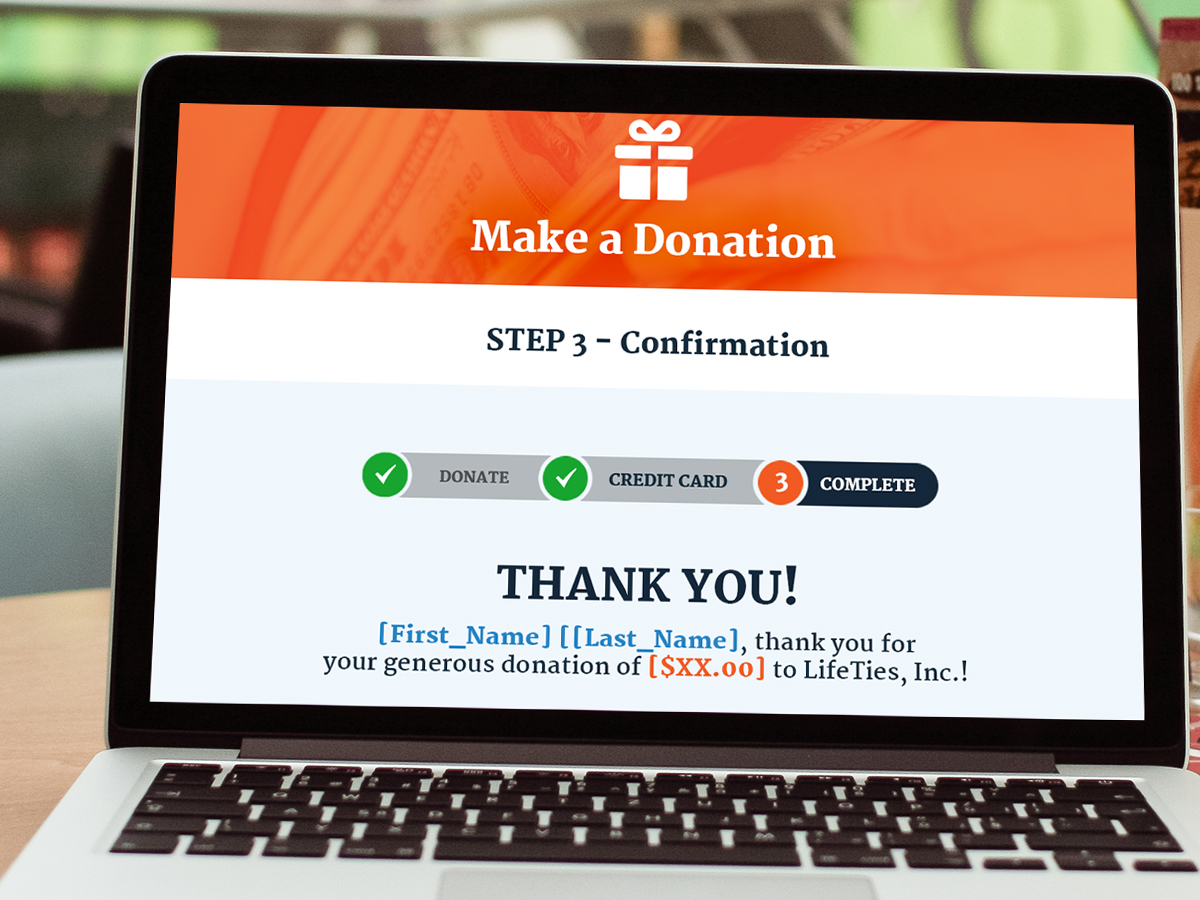
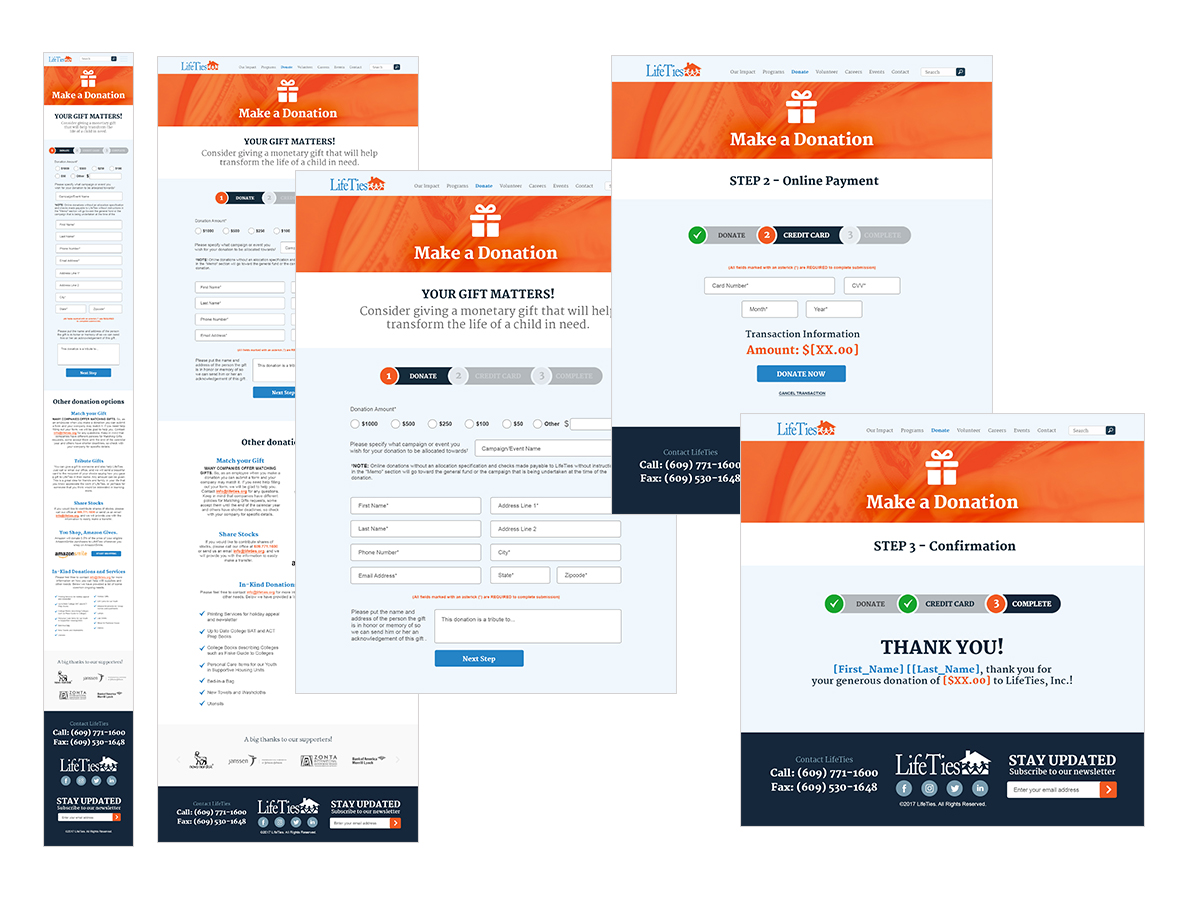
Final Screens
The final screens focused on some positive powerful imagery along with some additional bright colors to complete the existing branding color palette. We stuck with using a google web font for primary copy call outs such as headlines, call to actions, and some labels. The Martel font family worked seamlessly with the current branding of lifeties. The body copy was kept very clean with usage of the san serif Arial.
The design was built with a very modular sensibiltiy using bootstrap as its core grid system. In this age of mobile first, we need a system that was fairly common, flexible, and easily adaptable for mobile phones. In the past year, research has shown that mobile donations has increased over 200%.